EXXAT education management platform


helping others....help others.
project brief
my team was hired by our client to evaluate and improve the user experience of their desktop product, specifically its email template function which is one of its primary features.
individual role and timeline
• proposed and executed research plan
• conducted user interviews and usability testing
• collaborated with fellow UX designer to craft design proposal and presentation for client
timeline: two months
team
2 UX/UI designers
UX deliverables
data and insights gathered from 11 user interviews with existing EXXAT users (university faculty) and 15 usability tests with NYC healthcare professionals
information architecture: user flow, heuristic evaluation of current site
mid to hi-fidelity wireframes and 3 prototypes
in-depth research report, final re-design and spec document presented to client
tools used
Sketch, Invision, Slack, Powerpoint, Otter
educate smarter: who is EXXAT?

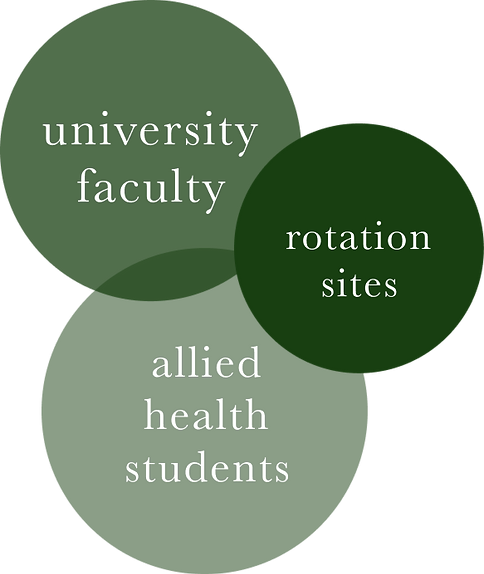
EXXAT's mission focuses on helping allied healthcare students and faculty at universities connect with hospitals for rotations - basically an education management system similar to Blackboard.
their suite includes the Student Training Education & Placement System (STEPS) which helps university faculty compile all the paperwork and documents to get students and hospitals connected with as little difficulty as possible.
target user for this project
our main users were university faculty members – whether professor or otherwise – who use STEPS to communicate with students and rotation sites alike.
project focus
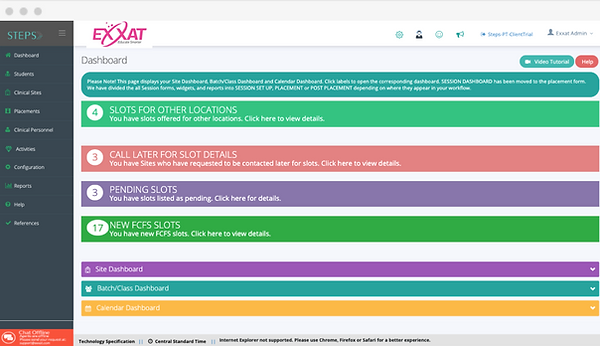
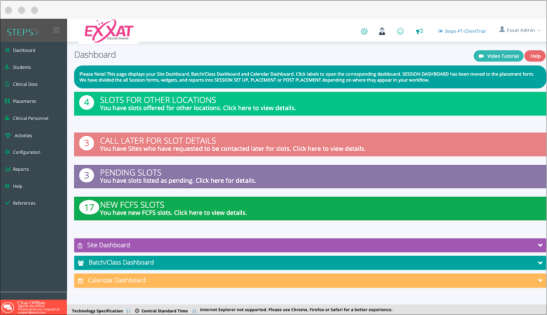
so where did we step in? In the middle of a revamp of their entire EXXAT suite product, EXXAT called us in to evaluate their UX and UI for their STEPS dashboard and email functionality.
ux research and discovery process
In order to propose an effective UI redesign of their desktop product, we culled together various research methods below in order to fully assess how their product works and how satisfactory the current product is. all of these provided greater insights into user problems and allowed us to present a more thougthfully designed product for buy-in from our client and stakeholders.

user interviews
usability testing
feature analysis
user journey

user flow
heuristic evaluation
persona development
HEART metrics
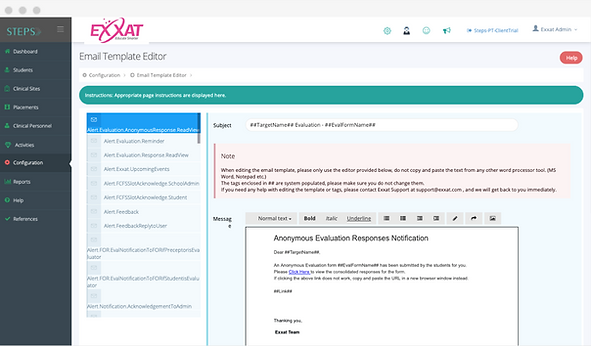
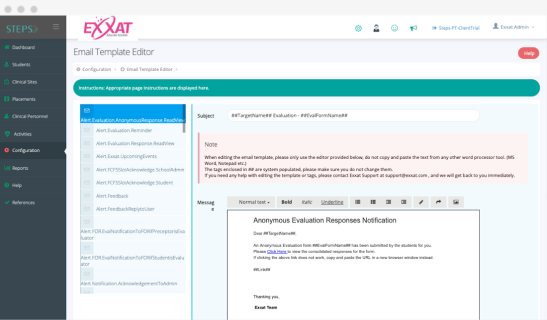
current design confusion:
to ensure that we collected relevant data, the client provided us with a list of existing EXXAT users for user interviews. we also sought out NYC healthcare professionals to test the usability of the product in its current state. the real users we spoke to included faculty and administrative staff from various American universities, and whose programs specialize in Physical Therapy, Occupational Therapy, and other Allied Health areas of academia.
lots of colors with no clear labeling, confusing pathway to get to the Email Template Editor: just a few things we noticed about the original design.


user interviews
after interviewing 11 current users, we discovered that users had a positive experience with the Exxat Support teams but had several frustrations in not being able to edit or customize their templates, which leads to further dependence on the Support team to do their job.

users primarily use other email systems (Outlook, Gmail) as their main form of communication and would like EXXAT STEPS to resemble those.
users find the process of choosing a template difficult due to complicated naming and an overwhelming amount of templates (86) that cannot be grouped or renamed for later ease of use.
although satisfied with EXXAT Support and CSRs, users find it frustrating that they cannot change or edit templates on their own. they requested greater control over formatting (bold, italics, font size, color, etc.) and simply editing the text (copywriting without ## fields).
users have a hard time remembering how to complete tasks after being trained by CSRs. the training and support sessions are recorded, but the videos are too long to quickly reference later.
the number of templates that come with EXXAT STEPS
STEPS support:
16 hours of training
40 minute videos
alot of training but hard to remember.

the number of templates regularly used by EXXAT users

initial usability testing: round 1 - current product
in order to determine the usability and usefulness of the current state of STEPS, we conducted one round of usability tests on five healthcare professionals. we asked them to find the email templates and send an email.
of the ten tests that were conducted, none were completed successfully.
task 1: find the email template editor
task 2: send an email
success rate 0%
average time: 02:11s
success rate 0%
average time: 01:37s

It was very very very hard to learn. I didn’t understand why I couldn’t create my own template, then name it what I want to name it?
STEPS user
STEPS user
My biggest issue was trying to find the cool thing my CSR (customer service representative) taught me, after the fact.
the evolution of sally
EXXAT provided their existing persona, Sally, at the start of the project.
through the insights we gained to get to know the EXXAT user better, we were able to create a more robust persona and create a user journey for Sally that allowed us to validate the typical EXXAT user problem and get client buy-in for our eventual proposed re-design.


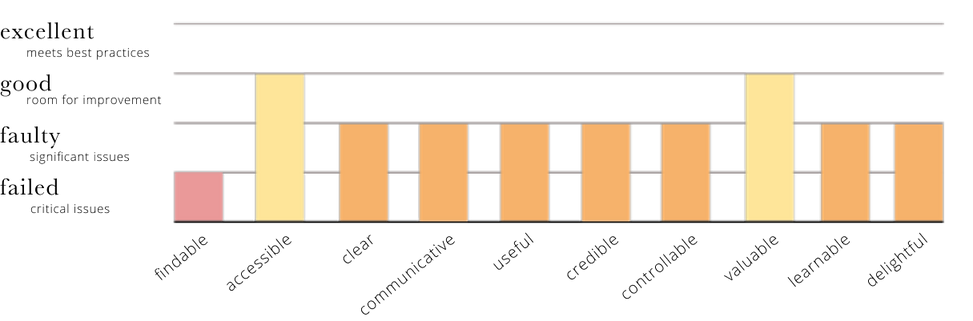
heuristic evaluation
after digging into the emotional journey of the user, we evaluated the website with web-industry standard heuristics in order to assess the usability and usefulness of the product. this practice helped us identify specific areas of improvement that we needed to address in the design.
we determined that STEPS is pretty good in terms of accessibility and its value, but that overall, there’s a lot of opportunity to elevate the design by eliminating some pretty significant issues.

the competitive marketplace
to bring a holistic approach to our design solution, we inventoried features that direct and indirect competitors possess.
we also evaluated non-competitors (unrelated to the industry) who offer similar services (mass emails) that may be familiar to STEPS users.

proposal: design features
search
inbox
folders
recipient groups
select/deselect
schedule a send


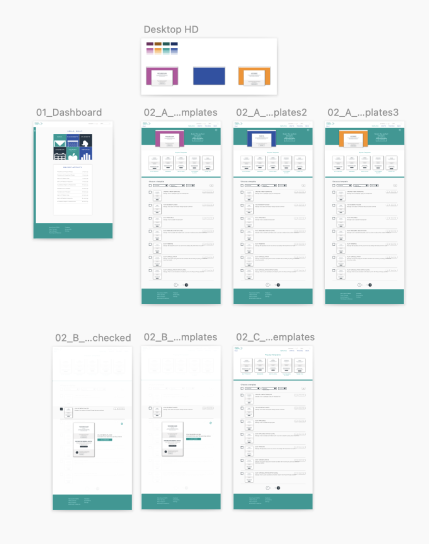
the design process: constantly iterating and tweaking
after conducting competitive and direct research, we incorporated key insights into design features proposed to our client and began designing wireframes. sketches and wireframes were periodically shown to the client, whose feedback was incorporated into each iteration.


templates
overwhelming quantity of templates with difficult to understand naming conventions
changed to user-friendly template names and added ability to organize templates by folders


simplified dashboard
difficult pathways that are hard for users to remember as they navigate the website....
we revamped the main STEPS dashboard with clearer visuals and more direct copy


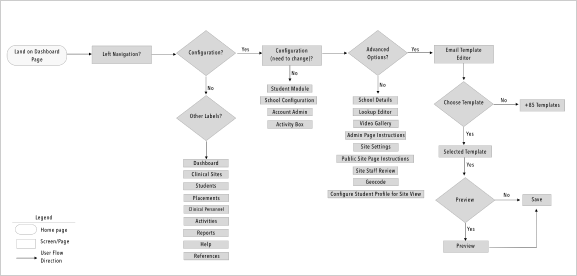
clearer user flow:
the user flow illustrates the typical pathway that an average EXXAT user would follow in order to edit a template within the email template editor.
after the re-design, the category options were reduced from the original user flow, making the pathway more straightforward and streamlined.

original user flow:
• too many navigation points in each pathway
• hard to find what you need
• email function takes 5 steps to find
• 85 templates
• no direct send option for emails, only save templates option available

revised user flow:
• fewer dashboard options, easier to see what you need
• additional options were incorporated into lefthand navigation bar
• email function accessible right away upon log in
• send option for emails incorporated
users can choose specific recipients:
previously users could not easily deselect recipients when sending emails and had less control which caused frustration.
we added the ability to select and deselect recipients before sending an email, giving back user controls.

usability testing: design proposal
we asked the original healthcare professionals who previously tested our current design to conduct another usability testing with our design proposal.
we added two more tasks: editing a template and making a folder. in general, there was a success rate of 85% which was great news compared to the incompletes these same users had experienced before.

the numbers: how did we do?

next steps

test and iterate:
we proposed to our client to continue to test this iteration of the design and implement additional design changes based on insights
• the flow for using folders needs to be developed further
• we also proposed testing different layouts and visual styles for the templates themselves.
• testers (healthcare professionals) told us that they would likely use plain text when they email hospitals and rotation sites, and a more considered layout for student-facing emails, so we’d need to hone in on template preferences in further usability testing.
tracking:
our client requested research data on a proper evaluation of their existing Communication Log, however the users we spoke to didn’t indicate that it was a high priority as they were using workarounds. competitive feature analysis revealed that major email competitors offer inboxes, sent history, etc. so this is something we’d definitely recommend looking into further
check the tech
the next step in the process would be to receive developers’ feedback on execution and effort vs impact for the ideas we proposed to move forward with this design proposal (out of scope)